【超簡単】ソースコードを綺麗に表示するプラグイン『Highlighting Code Block』

WordPressでソースコードをハイライトして綺麗に表示するプラグインを探していたのですが、『Highlighting Code Block』が超簡単で使い勝手も素晴らしかったので紹介します。
インストール
まずは、管理画面メニューの「プラグイン」>「新規追加」の画面を開いて、キーワードに「Highlighting Code Block」と入力しましょう。表示されたら、「今すぐインストール」をクリックして、その後に有効化します。

コードブロックの挿入
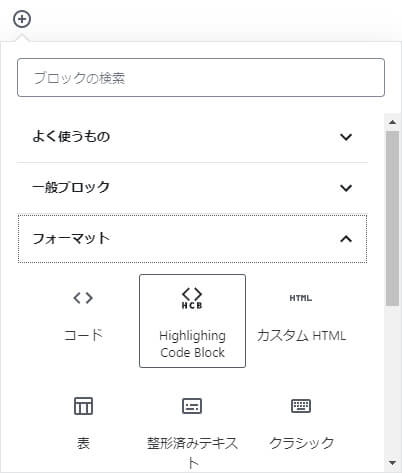
プラグインを有効化したら、さっそく投稿画面を開いてみましょう。ブロックを追加する時の選択画面に「Highlighing Code Block」が表示されるようになっているはずです。

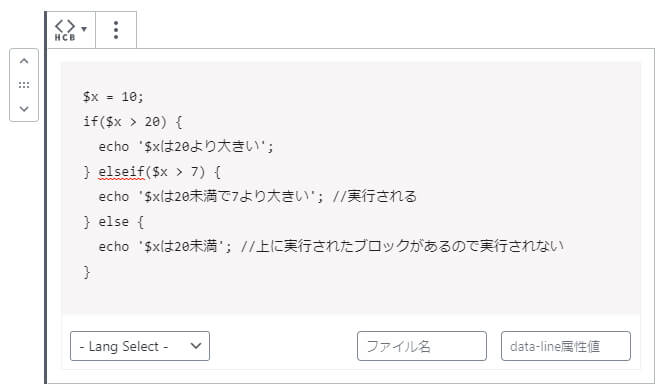
ブロックが挿入されたら、そこにコードを入力します。

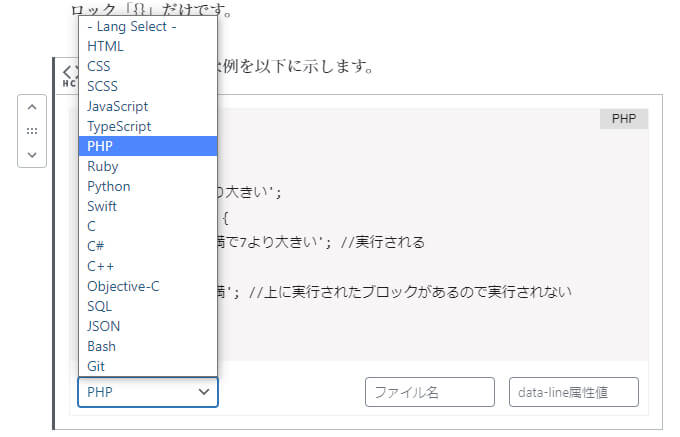
入力したコードで使用している言語を選択します。ここで言語を選択することでハイライトが適切な場所でされるようになります。また、右上に言語名が表示されます。

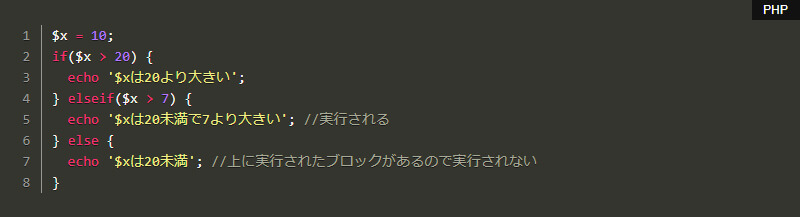
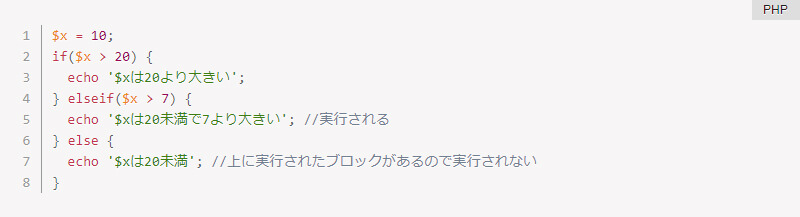
実際にサイトに表示された画面は以下のようになりました。後は、好みに合わせて背景や左側の行番号の表示設定などを行ないます。

設定方法
各種設定を行なうには、メニューの「設定」>「[HCB]設定」を開きます。とりあえず、以下の項目を好みで変更すると良いと思います。
- 行数の表示設定
- コードカラーリング(フロント側)
- コードカラーリング(エディター側)

試しに、コードカラーリング(フロント側)をDarkにしてみました。僕は、Darkの方が好きですね。