jQueryの書き方【入門】

jQueryはWebサイトで動きを付けたい時などに使用し、使用頻度はかなり高いです。学習コストが低くく、HTML/CSSを理解した後にやると丁度よいです。本記事では、入門者向けにjQueryの書き方を解説します。
目次
jQueryとは
jQueryは、JavaScriptというプログラミング言語を便利に扱うためのライブラリです。Webサイトに動きを付けたい時にJavaScriptでは、長いコードを書く必要があるところを、jQueryは短いコードで実現できたりするので非常に便利です。最新情報は以下の公式サイトから確認できます。
https://jquery.com/
jQueryの読み込み
jQueryを利用するためには、jQueryのデータを読み込む必要があります。
ダウンロード or CDN
jQueryを読み込むためには、以下の2通りの方法があります。
- 公式サイトからダウンロード
- CDNを利用してインターネット経由で公式サイトから読み込む
ダウンロード
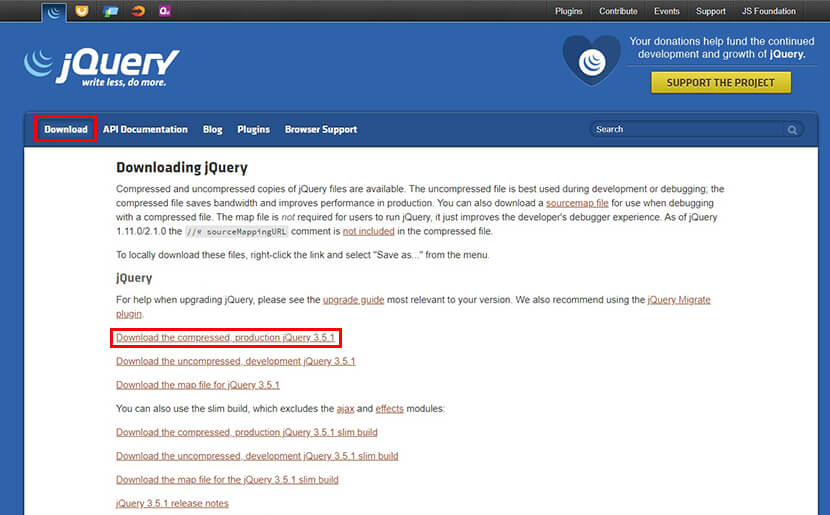
公式サイトの「Download」メニューを押すと、jQueryをダウンロードできるページへ移動します。上の方にある最新版を右クリックで「名前を付けてリンク先を保存」を選択してダウンロードします。
ここで、圧縮版の「compressed」と非圧縮版「uncompressed」の2種類がありますが、開発中でデバックしやすくする時に「uncompressed」を使用することがあり、運用時は軽量の「compressed」で良いかと思います。

あとは、ダウンロードしたデータをプロジェクトフォルダー内に保存して、リンク先を指定すればOKです。
読み込む場所は</body>の直前が一般的です。
<script src="js/jquery-3.5.1.min.js"></script>
</body>CDN
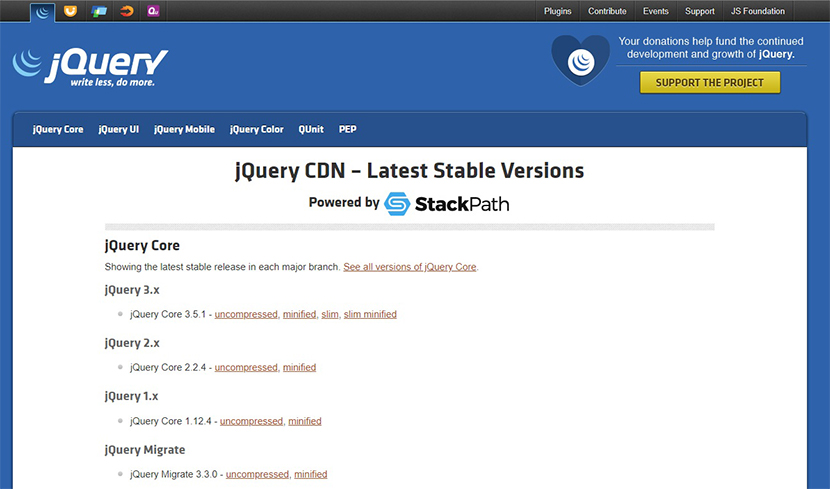
CDNは公式サイトの以下のページからコードをコピーするだけです。

いくつか種類がありますが、通常は最新版で良いかと思います。また、「uncompressed」,「minified」,「slim」,「slim minified」という種類が出てきますが、通常は「minified」で良いかと思います。
- uncompressed:非圧縮版で開発中のデバック時に有効
- minified:uncompressedの圧縮版で軽量
- slim:ajax、Effectを除外したもの
- slim minified:slimの圧縮版
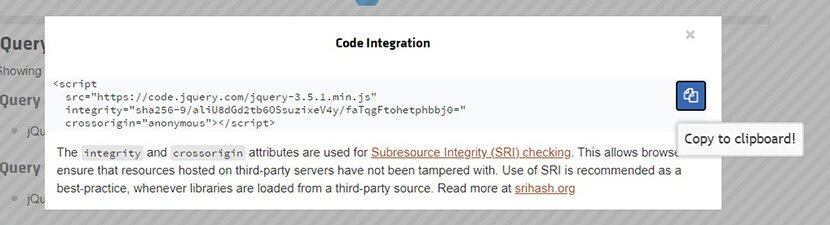
使用するバージョンを選択すると下記画面が表示されるので、コピーします。

コピーしたコードを</body>の直前に貼り付けます。
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
</body>直接記述 or 外部ファイル
jQueryのコードを書いていく際に、以下の2通りの方法があります。
- HTMLファイルに直接書く
- 外部ファイルに書いて読み込む
直接記述
HTMLファイルに直接記述する場合は、jQueryの読み込みをした後に<script>タグを用意して、その中に書きます。jQueryを読み込む前に書くと動作しないため注意が必要です。「$(function(){});」は、ドキュメントが読み込まれたら中にある処理を実行するという意味で、定型文として覚えておきましょう。
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
$(function() {
//ここにjQueryのコードを書く
});
</script>
</body>外部ファイル
外部ファイルの場合は、拡張子が「js」のファイルを作成して、読み込むようにします。外部ファイル化するとHTML内がスッキリするので、一般的にこの方法を使います。
作成した「js」ファイルを読み込むためには以下のように、jQueryの読み込み後、<script>タグを用意して、src属性でリンクを指定します。
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script src="js/main.js"></script>
</body>また、外部ファイル化した場合でも「js」ファイル内に定型文の「$(function(){});」を記述して、その中にjQueryコードを書いていきます。
$(function() {
//ここにjQueryのコードを書く
});jQueryの書き方
jQueryの書き方はシンプルで短いコードで様々な処理を実行できます。以下に基本的な構文を紹介していきます。
セレクタとメソッド
jQueryの基本となる操作は、セレクタで指定した要素に対して、指定したメソッドの処理を実行するというものです。
$(‘セレクタ’).メソッド(引数);
下記の例では、h1要素に対して要素を隠すhideというメソッドが適用されます。
$('h1').hide();idとclass
idやclassを指定する場合はCSSと同様に、idは先頭に「#」、classは先頭に「.」をつけます。
$('#header').hide();
$('.header').hide();直下の要素
直下の子要素を指定する場合は「>」を使用します。
$('ul > li').hide();以下の要素
以下の要素を指定する場合は空白を入れればOKです。
$('ul li').hide();複数の要素
複数の要素を指定する場合は「,」で区切ります。
$('h1, h2').hide();隣接する要素
隣接する要素を指定する場合は「+」を使用します。
$('.box + .box').hide();CSSの変更
CSSを変更する場合は、css(‘プロパティ名’, ‘プロパティ値’)とします。
$('h1').css('color', 'red');フィルタ
フィルタを使用すると特定要素に限定した処理ができるので便利です。
特定要素の指定
要素名の後に「:eq(n)」をつけることで、n番目だけに限定することができます。
$('ul li:eq(0)').css('color', 'red');他にも以下の指定方法があります。
- :gt(n) nより大きい要素
- :lt(n) nより小さい要素
- :even 奇数要素
- :odd 偶数要素
- :first 最初の要素
- :last 最後の要素
イベント
イベント名を指定して、その中に実行したい処理を書くことで、特定の操作がされた場合のみに処理を実行させることができます。
$(‘セレクタ’).イベント名(function(){ });
$('#menu').click(function() {
//#menuをクリックした時にここの処理が実行される
)};よく使うイベントを以下に書いておきます。
- click クリックした時
- hover マウスを乗せた時
- mousedown マウスボタンを押した時