PHP – フォーム処理

フォームに名前やメールアドレスを入力して、その入力結果を表示させるといった、簡単なフォーム処理の方法を解説します。
目次
フォームのサンプル
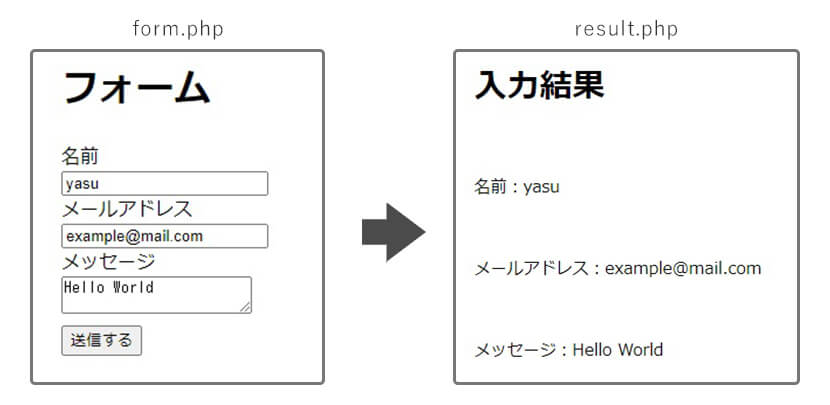
今回作成するフォームは以下のように、form.phpの画面で入力した情報を受け取って、result.phpで出力させる内容となっています。尚、スタイルの調整は省略しています。

form.phpの中身は以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォーム</title>
</head>
<body>
<h1>フォーム</h1>
<form action="result.php" method="post">
<label for="name">名前</label>
<input type="text" name="name">
<label for="mail">メールアドレス</label>
<input type="text" name="mail">
<label for="message">メッセージ</label>
<textarea name="message"></textarea>
<button type="submit">送信する</button>
</form>
</body>
</html>result.phpの中身は以下の通りです。
<?php
$name = htmlspecialchars($_REQUEST['name']);
$mail = htmlspecialchars($_REQUEST['mail']);
$message = htmlspecialchars($_REQUEST['message']);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォーム</title>
</head>
<body>
<h1>入力結果</h1>
<p>名前:<?php if(isset($name)){echo $name;} ?></p>
<p>メールアドレス:<?php if(isset($mail)){echo $mail;} ?></p>
<p>メッセージ:<?php if(isset($message)){echo $message;} ?></p>
</body>
</html><form>タグ
フォームを作る際には<form>タグを使用し、action属性とmethod属性を指定します。
action属性
action属性を指定することで、データ送信先のURLを指定することができます。
<form action="result.php"></form>method属性
method属性では、データの送信方法を以下の2種類で指定します。
- get:送信内容をURLで渡す
- post:送信内容を本文で渡す
getは検索フォームなどで使用され、入力した内容がURLの後ろに表示されてデータを渡しています。
postは、お問い合わせフォームなどで使用され、内容が変数に格納されて、それを呼び出さない限り表示されません。従ってこちらの方が安全性が高い特徴があります。
<form method="post"></form><label>, <input>
<label>と<input>は関連している要素なのでセットで考えましょう。
<label for="name">名前</label>
<input type="text" name="name"><label>のfor属性
<label>タグのfor属性と<input>タグのname属性を同じ名前にすることで、<input>と<label>を紐づけることができます。特にチェックボックスやラジオボタンでは<label>をクリックした時に<input>もクリックされるようになるので効果を発揮します。
<input>のname属性
<input>のname属性はJavaScriptやPHPなどのプログラミング言語で操作する時に必要になります。例えばPHPの場合、<input name=”name”>に入力された値は「$_REQUEST」というPHPで定義済みの変数である連想配列に自動的に格納されます。この変数の中にname=”入力した値”といった感じで値が格納されていきます。
送信ボタン
フォーム内の入力内容を送信するためには、<input>もしくは<button>を配置します。type属性は送信ボタンという意味の「submit」にしておきましょう。このボタンを押すことで、<form>のaction属性で指定したURLにデータが送信されると同時にそのページに画面推移します。画面遷移させたくない場合は、<form>のタグ内で「onClick=”return false;”」と書いておきます。
<button type="submit">送信する</button>フォームの入力内容を表示
フォームの入力内容は「$_REQUEST」という変数に格納されていますので、ここから値を呼び出します。例えば、name属性が「mail」の<input>に入力された値は「$_REQUEST[‘mail’]」と指定すればOKです。また、そのまま呼び出すとHTMLタグなどが入力されると悪影響があるので、htmlspecialchars()を使用して無効化しておきましょう。
$mail = htmlspecialchars($_REQUEST['mail']);値が未入力時の対策
フォームの入力内容を表示させるように記述しても、値が未入力だった場合は変数が存在しないため、エラーとなってしまいます。そこで、if文と「isset()」を組み合わせて書きます。「isset()」は引数で指定した変数が存在するかどうか確かめることができます。
以下の例では、$mailという変数があれば$mailの値を表示させるという意味になります。
<?php if(isset($mail)){echo $mail;} ?>