WordPressテーマとは?静的なHTMLページのテーマ化について解説!

WordPressの「テーマ」とは、Webサイトをどのように表示させるかを決めているファイルの集合体であり、中身は、画像、CSS、PHP、JavaScriptなどで構成されています。本記事では、簡単なテーマを作成してWordPressに認識させる方法を解説します。
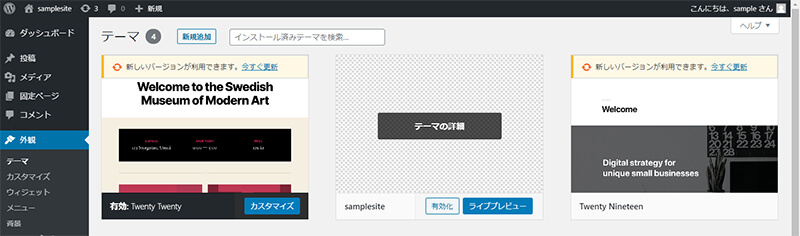
管理画面でテーマを確認
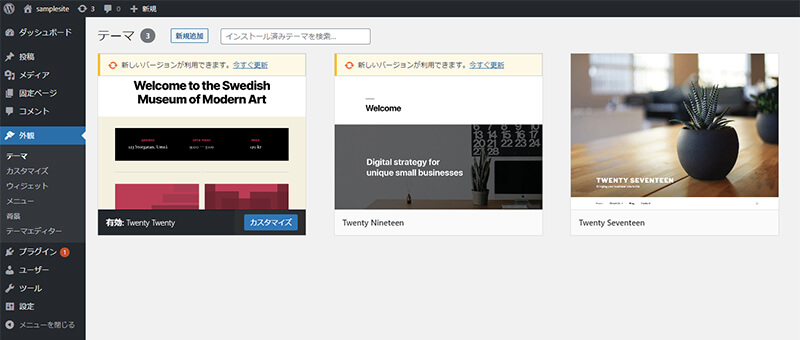
管理画面のメニューで、「外観」を選択すると既にインストールされているテーマが表示されています。デフォルトでは、「Twenty Twenty」、「Twenty Nineteen」、「Twenty Seventeen」が入っています。この画面上で、別のテーマを選択して「有効化」を押すことで切り替えが可能です。

テーマの構造
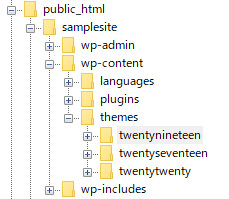
テーマが保存されている場所は「wp-content/themes」の中です。ここにダウンロードしたテーマや自分で作成したテーマを入れることで、管理画面上に表示されるようになります。

テーマの作成
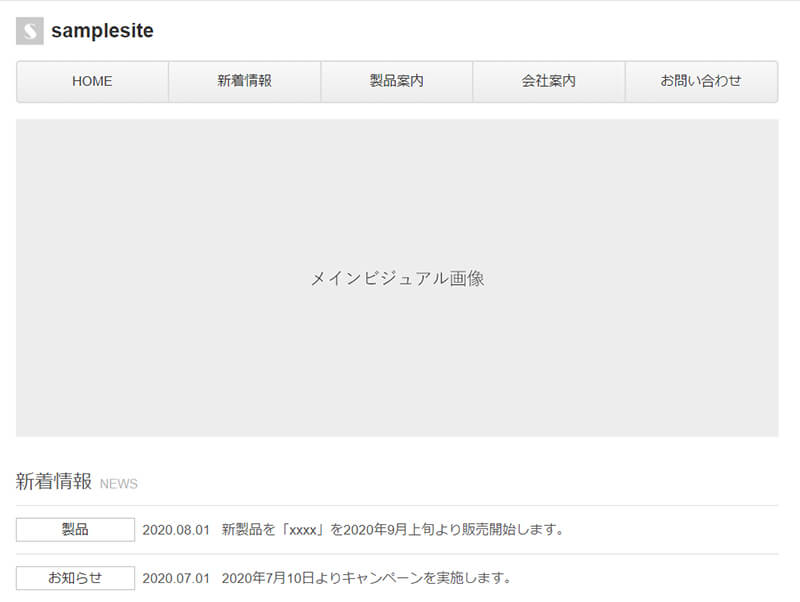
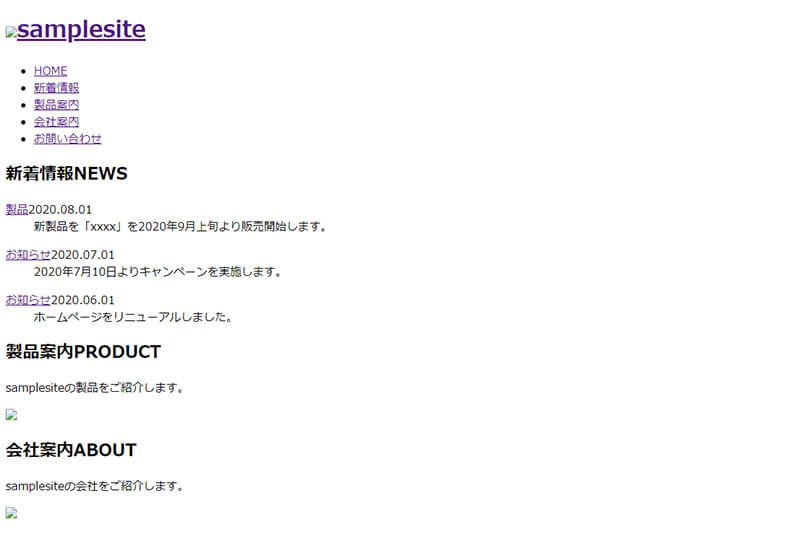
新しいテーマ作成するには、「wp-content/themes」の中にディレクトリを作成します。今回は例として、下図のような見た目の「samplesite」というテーマを作成しますので、「themes」>「samplesite」という階層になればOKです。この「samplesite」というフォルダーに画像やCSSなどのデータ一式をアップロードしておきます。

index.php
上図のページは「index.html」というファイル名で作成していますが、wordpressのテーマとして使用するためには、拡張子をphpに変更して「index.php」にします。なぜこうするのかというと、WordPressには、独自の表示ルールがあるためです。たとえば、トップページは、front-page.phpが存在すれば、それを優先的に表示して、なければ次の優先度のファイル名を探します。そして、一番優先度の低いのが、「index.php」です。この「index.php」はテンプレートファイルがなかった時に最終的に表示されるもので、テーマとして機能させるためには必ず必要です。修正が完了したらテーマフォルダー直下にアップロードします。
| 優先度 | ファイル名 |
|---|---|
| 1 | front-page.php |
| 2 | 固定ページの表示設定 |
| 3 | home.php |
| 4 | index.php |
style.css
テーマフォルダー内に必須のファイルとしては、index.php以外にもう一つあり、それが「style.css」です(※スタイルを調整用のものとは別に新規作成します)。「style.css」には、コメントで以下の項目を記述することで、Wordpressにテーマの概要を読み込ませます。作成後にテーマフォルダー直下にアップロードします。
- Theme Name: テーマ名
- Theme URI: テーマのURL
- Description: テーマの説明
- Version: テーマのバージョン
- Author: テーマの作成者
- Author URI: 作成者のURL
/*
Theme Name: samplesite
Theme URI: https://samplesite.com
Description: samplesiteのテーマです。
Version: 1.0
Author: yasu
Author URI: https://samplesite.com
*/ここまで完了すれば、テーマフォルダー直下に「index.php」、「style.css」、「画像、CSS、JavaScriptなどのデータ」が保存されているはずです。
テーマを有効化
テーマフォルダー直下に「index.php」と「style.css」が用意できたところで、管理画面で「外観」を開いてみましょう。すると、新しく作成したテーマが表示されているはずなので、有効化します。

さっそくトップページを表示させてみましょう。表示がおかしいですね、、、
実は、HTMLページをテーマ化する際には、CSSや画像のパスを指定し直す必要があります。

パスの修正
パスを修正するには、WordPressで用意されている関数の「get_template_directory_uri()」を使用します。この関数で現在使用しているテーマのディレクトリを取得できるので、文字列を出力させるためのコマンド「echo」のあと記述することでURLを表示させることができます。
get_template_directory_uri()
説明使用テーマのディレクトリURLを取得
現状では、style.cssへのパスが以下のようになっています。
<link rel="stylesheet" href="data/css/style.css">パスの先頭に「<?php echo get_template_directory_uri(); ?>/」を追記して以下のように修正します。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/data/css/style.css">画像やJavaScriptのパスも同様にして修正しますが、修正箇所が多い場合はテキストエディターの置換機能を使用すると一瞬で終わります。例えば、以下のように置換すれば良いと思います。
置換前:src=”data
置換後:src=”<?php echo get_template_directory_uri(); ?>/data
それでは、トップページを確認してみましょう。スタイルと画像が反映されていれば成功です。