「Visual Studio Code」のインストール&初期設定

「Visual Studio Code」は、転職ドラフトが2019年に行った調査によると、エンジニアのテキストエディタ使用率30%を超えており、断トツ1位です。超軽量でサクサク動き、デフォルトの機能が充実していることが支持されているポイントだと思われます。というわけで、インストール&初期設定を済ませて、使いやすさを実感してみましょう。
インストール(Windows)
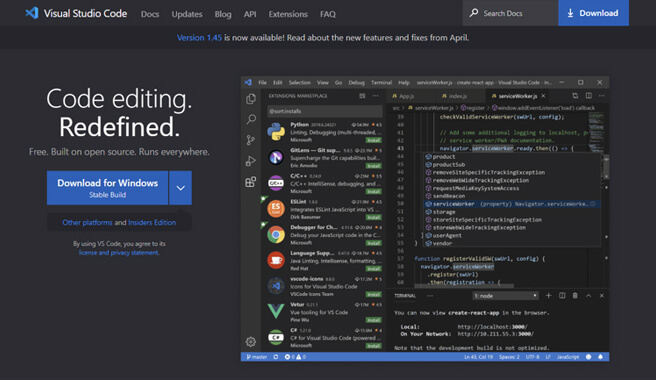
Visual Studio Codeは下記の公式サイトからダウンロードできます。
https://code.visualstudio.com/

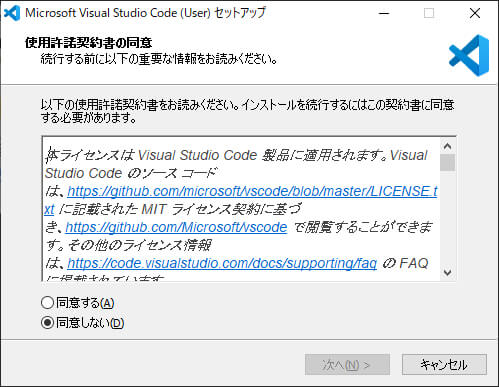
ダウンロードした「VSCodeUserSetup-x64-X.XX.X.exe」をダブルクリックしてインストールを開始します。セットアップ画面が表示されたら、「同意する」にチェックして「次へ」を押して進みます。

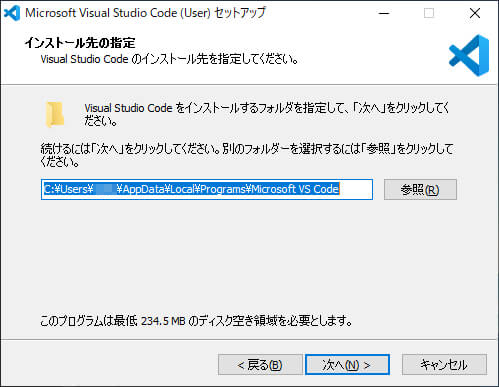
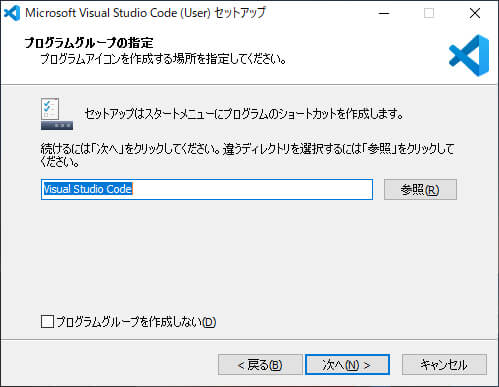
インストール先を確認して「次へ」をクリック

「次へ」をクリック

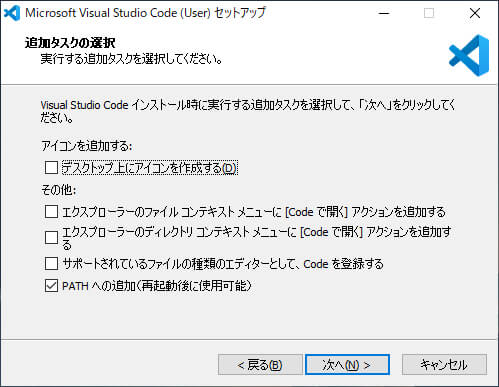
基本はデフォルトのままへ「次へ」をクリック

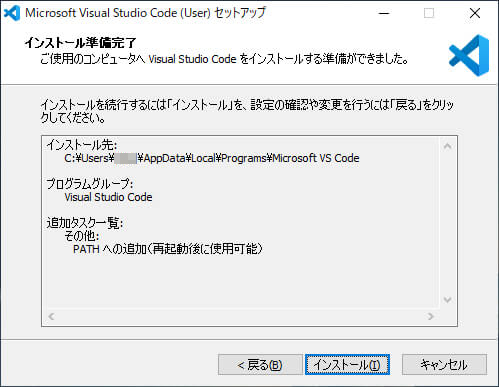
「インストール」をクリック

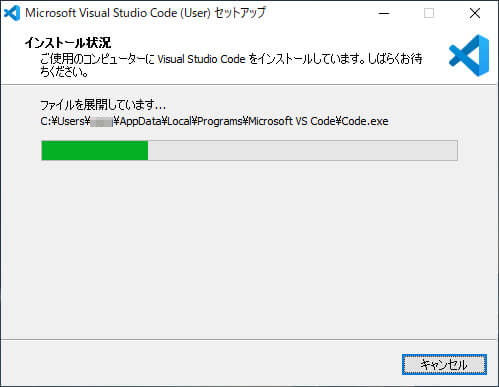
インストールが終了するのを待ちます

「完了」をクリック

初期設定
それでは、さっそくVisual Studio Codeを起動しましょう。

日本語化
僕の場合はデフォルトで日本語でしたが、なっていない方は下記の手順で日本語化しましょう。
- viewを選択
- command palette を選択
- configure display languageを選択
- install additional laugageを選択
- 左側に拡張言語のリストが出てくるのでJapanese Language Pack for Visual Studio Codeをインストール
- VScodeを再起動する
各種設定
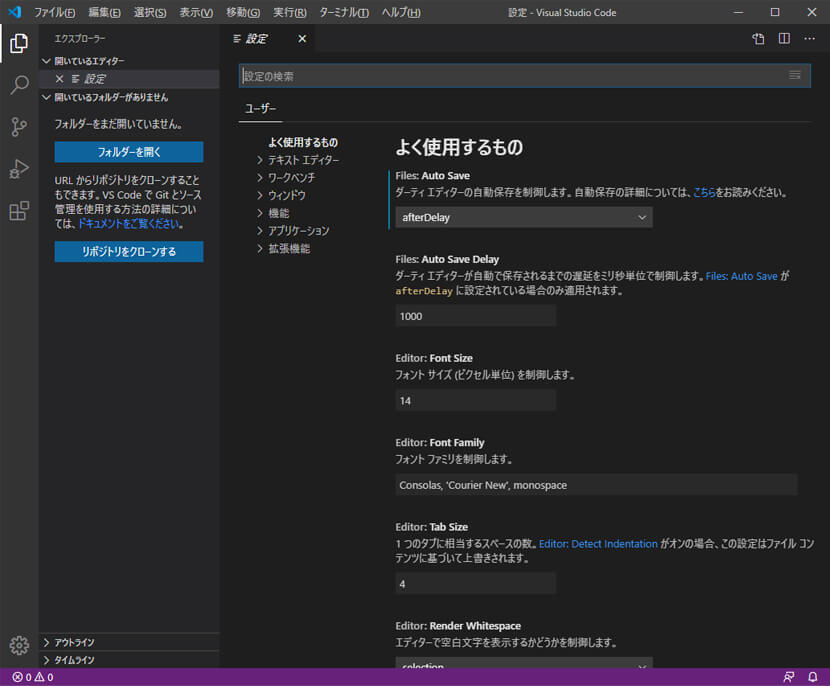
上部メニューの「ファイル」>「ユーザー設定」>「設定」を選択すると設定画面が表示されます。尚、ショートカット「Ctrl + ,」でも開けます。
設定項目はたくさんありますが、とりあえず以下の設定だけでもやっておきましょう。
- Auto Save : afterDelay(ファイル編集後に自動保存)
- Tab Size : 2(タブサイズが半角2個分)
- Render Whitespace : all(スペースを表示)
- Word Wrap : on(行が折り返しで表示)
下図のように、デフォルトから変更したものは青色でハイライトされています。

この他の設定項目についても、自分の好みに合わせて色々といじってみましょう。