Sassの書き方&環境構築【効率・保守性UP】

Sass(サス)はCSSを効率的に書くことができる言語で、保守性も上がるのでメリットは非常に大きく、使わない手はないですね。僕は、1年くらいCSSでやってたのですが、もっと早くSassを使い始めても良かったかなと感じています。本記事では、Sassの書き方から環境構築まで解説します。
目次
Sassとは
Sass(Syntactically Awesome Style Sheets)はCSSを効率的に記述できるように設計された言語です。直訳すると「構文的に驚くべきスタイルシート」なので、とにかく素晴らしいはずなのです。
Sassには、Sass記法とScss記法の2種類の書き方がありますが、本記事では主流であるScss記法(ファイル拡張子は「.scss」)について取り扱っていきます。
メリット
Sassの特徴として、入れ子構造がありますが、このおかげで同じセレクタ名を何度も記述しなくてよくなります。また、変数を指定することが可能で、色の変更等があった場合に1箇所の修正で済むように仕込んでおくことができます。
つまり、コードの記述量や変更箇所が減るので、効率と保守性が格段にUPするのです。
デメリット
デメリットとしては、クライアントがCSSを指定する場合があったり、社内ではCSSの使用が主流であった場合に共同作業で混乱を招くといったことがあります。そのため、使い分けは必要だと思います。また、scssファイルはそのまま読み込めるわけでなく、コンパイルしてcssファイルに変換する必要があり面倒です。
このようなデメリットも存在しますが、効率・保守性がUPするメリットは大きいので、積極的に使用したいところですね。
Sassの環境構築(windows)
Sassを使用するためには、以下が必要になります。
- Rubyをインストール
- Sassをインストール
- Sassのコンパイル(変換作業)
Rubyをインストール
Sassは「Ruby」というプログラミング言語で動きますので、Rubyをインストールする必要があります。まずは、既にインストールされているか確認します。
コマンドプロンプト or PowerShellを起動して以下のコマンドを入力してEnterを押します。
ruby -vこのコマンドにより現状でインストールされているRubyのバージョンが確認できます。既にインストールされていれば以下のような情報が出てくるはずです。
ruby 2.6.5p114 (2019-10-01 revision 67812) [x64-mingw32]出てこなかった方はRubyの公式サイトで案内されているRubyInstallerをダウンロードしましょう。無事にインストールが完了すれば「ruby -v」コマンドでバージョンが表示されます。
Sassをインストール
Sassのインストールは以下のコマンドを打ちます。
gem install sassインストールが完了したら以下のコマンドでバージョンを確認しましょう。
sass -vSassのコンパイル
Rubyコマンドプロンプト「Start Command Prompt with Ruby」を起動して、プロジェクトフォルダーまで移動する。移動するためにはディレクトリを移動するコマンド「cd 移動先」を使います。
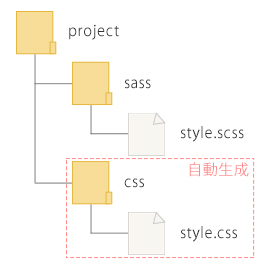
移動後に以下のコマンドを打つことで、「sass」フォルダー内の「style.scss」に変更があった場合に、「css」フォルダー内のstyle.cssが自動で更新されます。尚、cssフォルダーが存在しなかった場合は自動で生成されます。ここで、1点注意ですが、ディレクトリに日本語が入っていると恐らく失敗します。
sass --style expanded --watch sass:css
Sassの書き方
入れ子構造
CSSでは、入れ子になっているセレクタを指定する場合、毎回セレクタ名を記述する必要がありましたが、Sassでは入れ子構造にできるので同じセレクタを何度も書く必要がなくなります。従って、コードの記述量が減るだけでなく、クラス名に変更があっても1箇所の修正で済みます。
<div class="lang css">CSS</div>.header {
background: #2B546A;
}
.header .inner {
max-width: 1130px;
}.header {
background: #2B546A;
.inner {
max-width: 1130px;
}hover, active
マウスホバー時のhoverやクリック時のactiveも入れ子構造で記述することができます。CSSでは「セレクタ名:hover」としていましたが、Sassでは「&:hover」と記述します。
<div class="lang css">CSS</div>a {
color: #555555;
}
a:hover {
color: red;
}a {
color: #555555;
&:hover {
color: red
}特定要素の指定
クラスが付いた特定の要素だけを指定する場合、CSSでは「セレクタ名.クラス名」としていましたが、Sassでは「&.クラス名」とします。
<ul>
<li>リスト1</li>
<li class="red">リスト2</li>
</ul>li {
font-size: 15px;
}
li.red {
color: red;
}li {
font-size: 15px;
&.red {
color: red;
}
}変数
「$変数名: 値;」と記述することで、変数に値が代入されます。そして、他の場所で変数名を使うことで、代入されている値を呼び出すことができます。ここで1点注意が必要で、変数の定義は呼び出しを行なう前にする必要があります。
$main-color: #2d5fbb;
header {
background: $main-color;
}変数のスコープ
変数は定義する場所によって、使用できる範囲が変わります。この範囲のことをスコープといいます。以下の例では、h1の中で変数を定義しているため、h1の中でのみ使用できます。
h1 {
$size: 1.8em;
font-size: $size;
}
//ここでは呼び出せませんmixsin
mixinを使用すると、複数のコードをまとめて、他の場所で呼び出すことができます。
@mixin group {
width: 300px;
height: 250px;
padding: 1em;
}
.area_1 {
@include group;
}mixinと引数
mixinを呼び出すときに、引数を指定するように設定することができます。以下の例ではcard-dataを呼び出すときに()の中に色の値を入れることで、background-colorの値が()に入れた値になります。
@mixin card-data($color) {
font-size: 15px;
background-color: $color;
}
.card_a {
@include card-data(#D9EFFD);
}関数
Sassには様々な関数が用意されております。よく使われるのは色の操作です。
color: darken(色, 50%);
//色を暗くする関数
color: lighten(色, 50%);
//色を明るくする関数
color: rgba(色, 0.5);
//色の不透明度を指定する関数import
importで他のファイルを読み込むことができます。読み込み先ファイルは「_colors.scss」のようにアンダーバーを先頭に付けます。
@import "_colors.scss";
//.scssは省略できます。