SEOとは?基礎から具体的な対策までを解説

SEOとは、Serch Engine Optimizationの略で、Googleなどの検索エンジンで、Webサイトを上位に表示させるように最適化させることです。従って、SEO対策を疎かにすると検索結果に表示されずサイト閲覧者を逃してしまうことになるので、サイト制作者や運営者はよく理解しておく必要があります。
目次
SEOの基本的な考え方
SEO対策する上で意識することが、2つあります。
- コンテンツ(文章)の充実
- ソースコードの最適化
コンテンツが充実していなければ、せっかく訪れたユーザーは内容に満足せずに直ぐに離脱してしまいます。そして、ソースコードの中身が複雑になっているとサイトを巡回する検索エンジンのロボットに「このサイトはちらかっていて居心地が悪い」と判断されて早々に帰ってしまうことになりかねません。
ソースコードの最適化
ソースコードを最適化することで、検索エンジンから評価されやすくなりますので、以下の対策を行ないましょう。
エラーをなくす
検索エンジンのロボットはエラーもきちんと読み取っています。「画像が表示されていない」など、見た目ですぐに分かるものだけでなく、内部的なものも含みますので、デベロッパーツールなどを活用してエラーチェックしておきましょう。
不要タグが少なく、きれいなHTML記述にする
例えば、HP作成ソフトやプラグインを導入すれば簡単に作成できてしまいますが、余計なソースコードが入り込んでしまうので、注意して使用する必要があります。また、HTML内にcssやJavaScriptのコードを記載していると、ページキーワードの密度が下がり不利になってしまいます。なので、cssやJavaScriptは外部ファイル化して、読み込むようにしておきましょう。
タグの最適化
ソースコード内には、title, h1, li, metaなど様々なタグがありますが、それぞれを適切に使用することでSEO効果を発揮します。
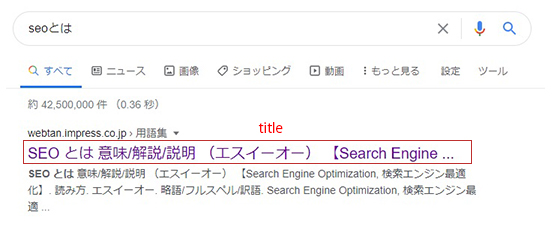
titleタグ
titleタグは検索結果ページで太文字で大きめのサイズで表示され、もっとも重みがあり、検索順位に大きく影響するので細心の注意を払ってキーワードを決めましょう。

ポイントは以下の通りです。
- 24文字以内(最大31文字)
- キーワードの重複は2回まで(2回使用は1種類までとする)
- 重要なキーワードは左側
- コンテンツと一致したタイトルにする
- 不自然な文章にしない
- 他ページと重複させない
- 上位表示を狙うキーワードにする
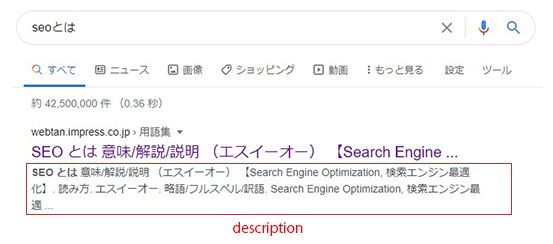
meta description
meta descriptionは検索結果ページのタイトルの下に表示されるページの要約文です。

ポイントは以下の通りです。
- 80文字前後(長すぎると途中で途切れます)
- titleやh1タグに近い内容にする
- クリックされやすいPR文を意識
- 重要キーワードを先頭付近に配置
meta keywords
どこかに表示されるわけでなく、内部的にkeywordをいくつか設定しておくことで、検索エンジンのロボットが読み取ってくれます。現在ではSEOに効果なしという説もあり、Googleの評価対象から外れたようですが、、、
ただ、他の検索エンジンでは有効であったり、今後のGoogle評価基準が変わる可能性も考慮して、念のため入れておくことをおすすめします。
meta keywordsタグは以下のように書きます。
<meta name="keywords" content="〇〇〇,〇〇〇,">ポイントは以下の通りです。
- keywords内のキーワードがtitleに含まれているか?
- keywords内のキーワードが本文に含まれているか?
- keywords内のキーワードでリンクを受けているか?
- 基本は2個(最大5個)
h1タグ
h1はタイトルの次に重みがあり、「大見出し」を意味します。
ポイントは以下の通りです。
- なるべく上に配置(<body>のすぐ下)
- 重要なキーワードを左側
- h1タグ内でキーワードを重複させない
- titleやh2と同じではないが近い内容とする
- h1は1ページに一つ
- h3やh4より先に書かない
h2~h6タグ
h2が中見出し、h3が小見出しといった具合に、数字が大きくなるにつれて小さな見出しになります。
ポイントは以下の通りです。
- hタグのあとにpタグを入れる
- 使用順序を守る(例:h2の前にh3が来るのはNG)
- 多用しない(h2は1~2個、h3以降は1~5個程度)
- 他の見出しやタイトルと同じにしない
- 画像は使用しない
- 左側に重要キーワード配置
ul, olタグを利用
検索エンジンは、箇条書きはそのページの要点をまとめてわかりやすく伝えていると考えており、重要視しているようです。そのため、箇条書きであることを意味するul, olタグを使用するようにしましょう。
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>imgタグ
imgタグは画像の表示に用いるタグで、以下のように記述します。
<img src="seo.jpg" width="〇〇〇" height="〇〇〇" alt="〇〇〇">width=”〇〇〇”とheight=”〇〇〇”で画像サイズを指定していますが、これがないと、ページ読み込み速度が遅くなり、SEOには不利となります。alt=”〇〇〇”は画像の内容を伝える役割があり、記述されていなければ減点評価となります。